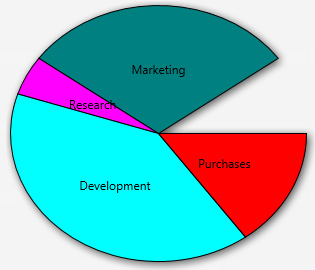
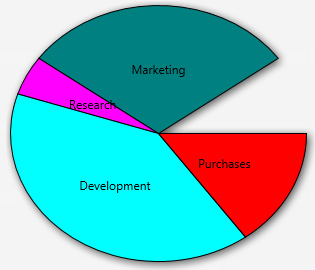
The TRSDBPieChart component is the database aware version of the TRSPieChart . The TRSPieChart component is a TRSCustomChart descendant that represents a pie chart. The Pie Chart displays each chart value ( TRSPieChartValue) as a slice of the pie in the pie chart. The size of the slice is dependant on all the other slices in the pie chart, e.g., the size of a slice is proportional to the percentage that the pie slice's value is to the sum of all slices. The pie chart draws each slice starting from 3 o'clock position on a clock and goes counter-clockwise from there. Modify the Offset angle to change the starting angle.
The values for the chart are created by reading a dataset (database table or query) specified with the
DataSource property. Each record in the dataset provides one value for the chart, where the DataField property specifies the field to use for the Value property of the Slice Value.

Namespace: RSDBCharts
TRSPieChart
RSDBCharts.TRSDBPieChart
|
Delphi
|
type
TRSDBPieChart = class(TRSPieChart)
end;
|
|
Name
|
Description
|

|
DataField
|
Specifies the field name whose value is used for the Value property of the data-aware chart values. Use DataField to bind each data-aware chart value to a field object in the dataset. To fully specify a database field, both the dataset and the field within the dataset must be defined. The DataSource property of the chart specifies the dataset that contains the data field. The field object needs to be convertable to a floating-point value.
Use the other DataFieldXXX properties to specify the field names for other properties of the chart value (e.g., DataFieldCaption specifies the field for the Caption property of the value). For chart value properties that don't have a corresponding DataFieldXXX property, you can use the OnGetChartValue event to change their values.
|

|
DataFieldCaption
|
Specifies the field name whose value is used for the Caption property of the data-aware chart values. Use DataFieldCaption to bind each data-aware chart value to a field object in the dataset. To fully specify a database field, both the dataset and the field within the dataset must be defined. The DataSource property of the chart specifies the dataset that contains the data field.
Use the other DataFieldXXX properties to specify the field names for other properties of the chart value (e.g., DataFieldX specifies the field for the X property of the value). For chart value properties that don't have a corresponding DataFieldXXX property, you can use the OnGetChartValue event to change their values.
|

|
DataLink
|
Returns the data link that manages the mapping of chart values to field values
|

|
DataSource
|
Identifies the link to the dataset where the data-aware chart finds its data. Use the DataSource property to set the TDataSource object where the data-aware chart should fetch its data. Each record of the dataset corresponds to one chart value item in the chart's collection.
The DataFieldXXX properties specifies which TField objects of the dataset are used to populate the corresponding properties in the chart value. Any chart value property that doesn't have a TField linked to it uses its defaults. However, you can use the OnGetChartValue event to change any aspect of a chart value after its field values have been fetched from the dataset.
|

|
OnGetChartValue
|
Occurs when the data-aware chart creates a new chart value based on the DataSource . For each record in the dataset, the data-aware chart creates a chart value, populates it based on DataFieldXXX fields and then call this event.
Write an OnGetChartValue event handler to take action when a chart value is created by a record, either to update other information based on the chart value or to modify a chart value for each record before they are displayed in the chart.
|
Top
|
To display a chart, you drop the component on a form and optionally connect its Panel property to the TRSChartPanel component where you want it to be displayed. Next, connect the DataSource property to the a TDataSource component on your form. Use the DataFieldXXX properties to connect a field to the corresponding XXX property of the chart value The following example links a dataset and some fields to the db-aware chart:
Delphi
|
begin
RSDBPieChart1.DataSource := DataSource1;
RSDBPieChart1.DataFieldCaption := DataSource1.DataSet.FieldByName('DEPARTMENT');
RSDBPieChart1.DataField := DataSource1.DataSet.FieldByName('BUDGET');
end;
|
|